UX Design Fellowship Projects
Attended General Assembly for a 10-week fellowship and completed the following projects as I learned UX Design.
Curds&Co E-commerce Edit
My challenge was to implement an e-commerce function on an existing website to showcase 100 products sold in their store, including cheese, crackers, jam spreads, honey, cheese-cutting tools, and serving tools.
I took a decisive approach to identify the target users who are interested in purchasing cheese online. I carefully organized how to categorize the 100+ items and developed a low-fidelity prototype that effectively highlights the new e-commerce functionality I've built.
Through my research of user surveys, multiple card sorts (open & closed), as well as usability testing - I established that cheese shopping is highly subjective. It requires me to not only educate users but also to engage and delight them throughout their online shopping journey. I made it a priority to integrate the expertise of the store’s cheese specialists, ensuring they have a platform to share their recommendations on the website.
The digital prototype seamlessly merges with the existing layout of the site, confidently integrating the e-commerce section for a user-friendly experience.
Scroll through the image gallery, to view the wireframes - made with Axure.
MLB App Feature Enhancement
Objective
In this concept, 'MLB wants to leverage its current mobile app to give game attendees tools to better discover everything the ballpark has to offer and to simplify the processes of finding and purchasing concessions and merchandise.
In a team of three, I focused on crafting the team and project plan that we would use to stay on task during the timeline. I dove into the research with user interviews, contextual inquiry, and competitive analysis. The team came together for the synthesis to discover the "I statements". From our sketching, we digitized the concepts and then built out the prototype.
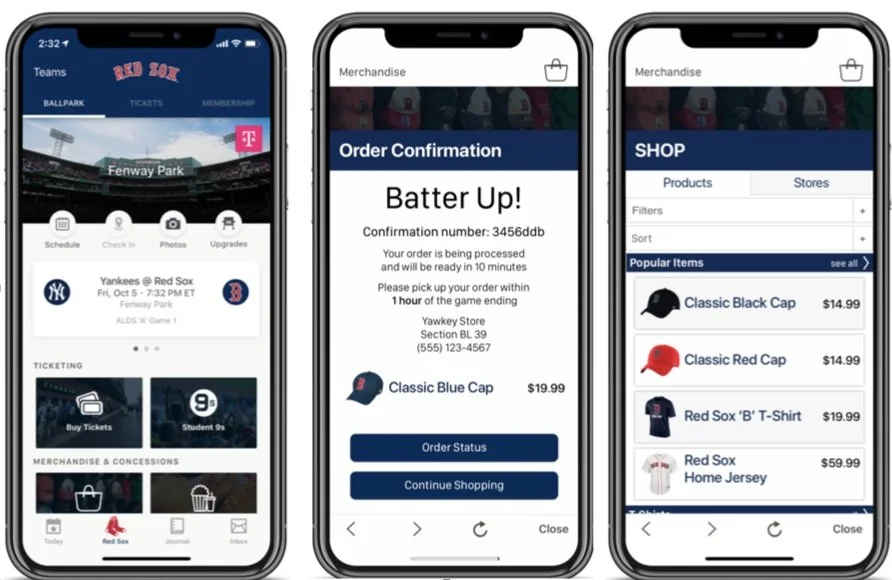
We matched the existing UI of the MLB app & used Sketch to build the design screens.
Problem Statement
Fenway Park attendees need a way to conveniently find and buy concessions and merchandise because it’s difficult to locate all the options available.
Solution Statement
We believe that by creating a feature in the MLB app for browsing and purchasing merchandise and concessions. We will facilitate a more enjoyable ballgame experience through the app.
We’ll know this to be true when there is increased usage of the feature in the app.
Creating "I" Statements and Personas
I wrote out my key findings from my interview and contextual inquiry on individual post-its and we affinity mapped as a team to pull together our findings.
This allowed us to identify the "I statements":
I seek to enjoy the experience at Fenway
I want options as I search for concessions
I want to avoid long lines and missing parts of the game
I'm unsure what's around my seat for concession/merchandise options
From the interviews, we found the biggest pain point is long lines for our users. They are seeking to enjoy the game at Fenway and don't want to waste time wandering around looking for something to eat.
If they're purchasing merchandise, location is less important from their seat but using the map icon would benefit them if they aren't as familiar with Fenway Park.
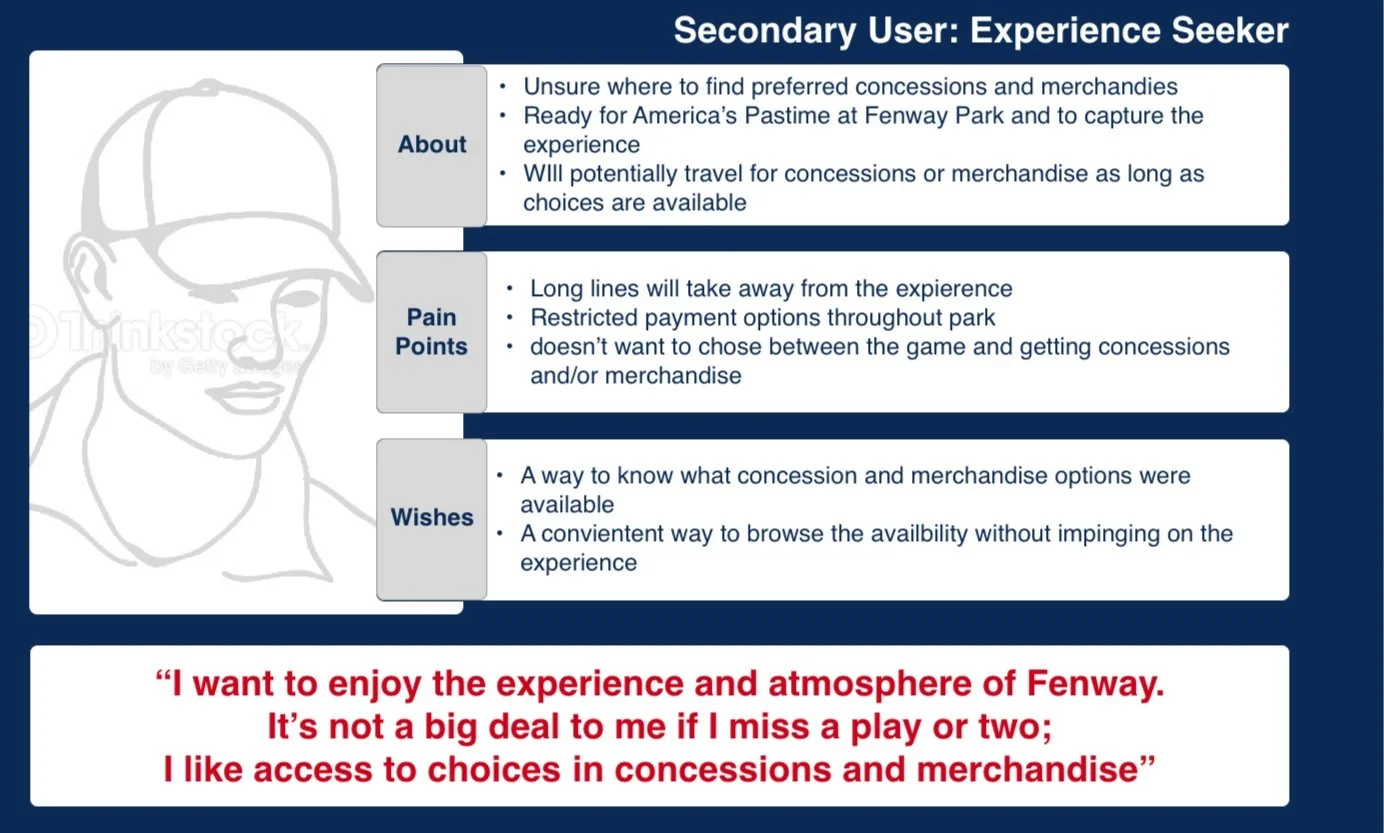
These findings led us down the road to focus on solving the user’s needs for finding and ordering concessions and merchandise. Through the insights - 2 Personas were created, the die-hard baseball fan & the experience seeker.
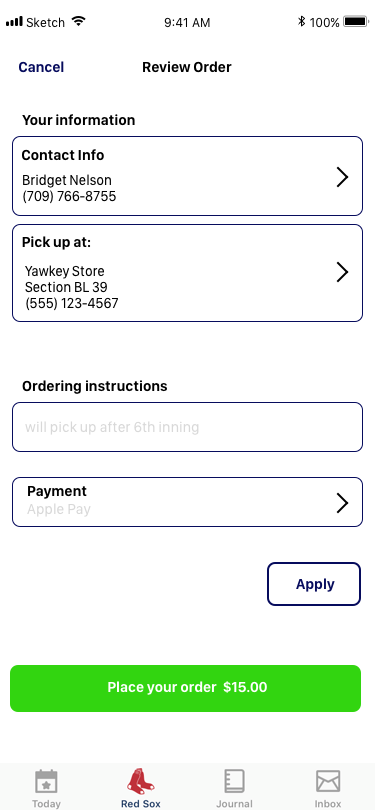
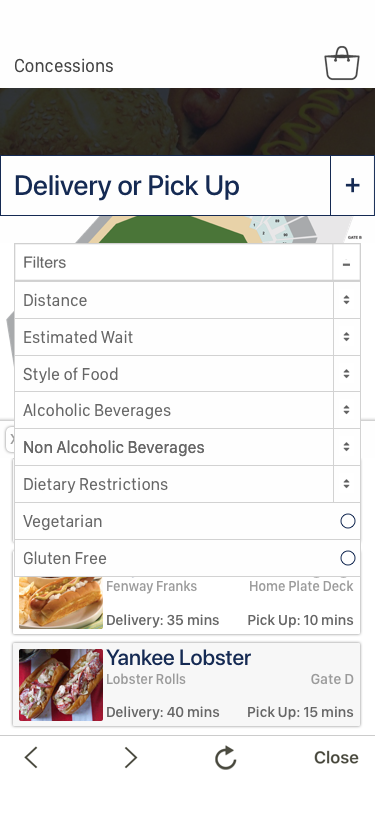
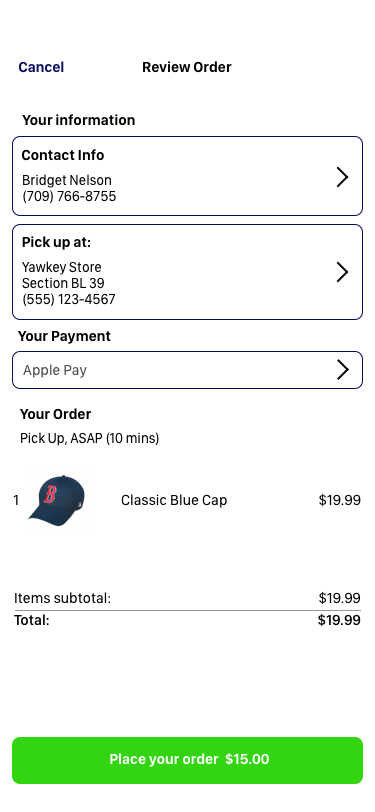
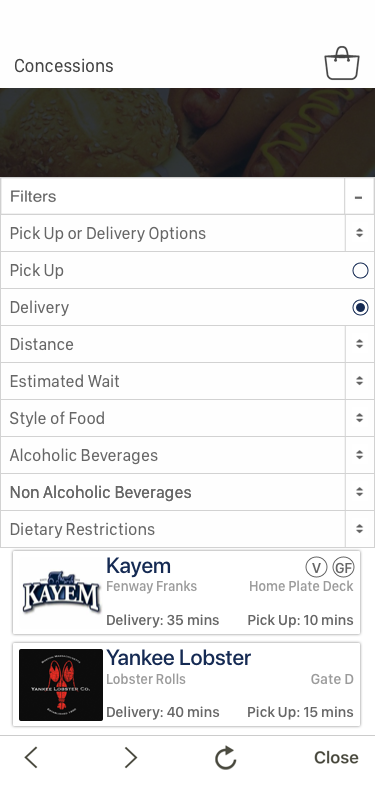
View the Design Iterations
Filters & Checkout iterations